© Serviceplan Group 2024
WILLKOMMEN BEI PLAN.NET
Building Best Brands durch Digital-Experience
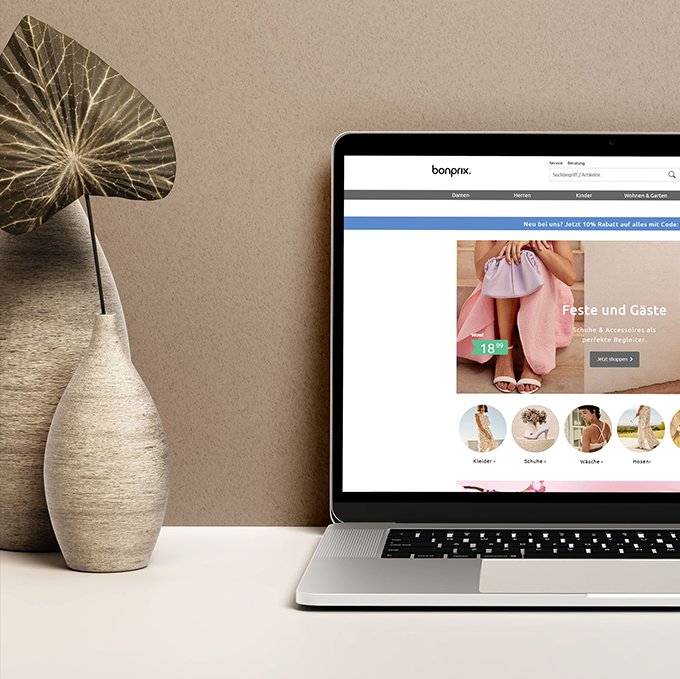
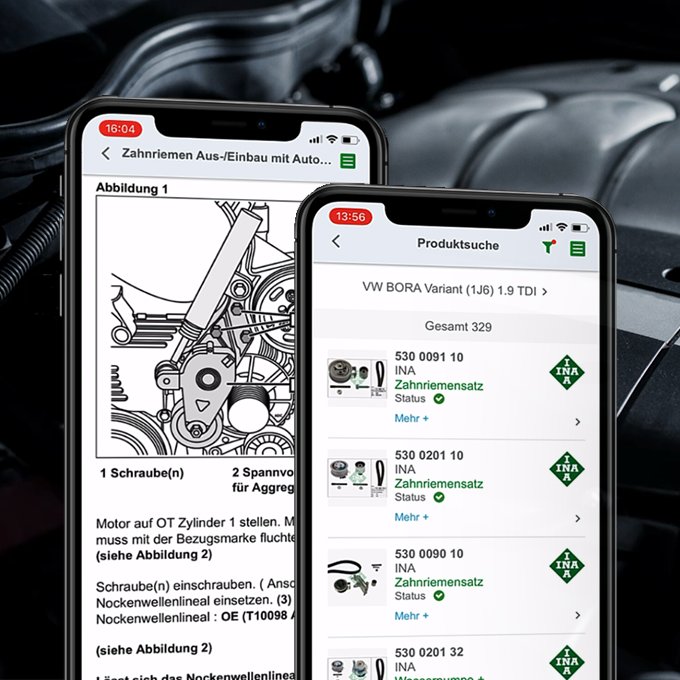
Plan.Net Suisse schafft Mehrwert durch zielführende Marketinglösungen, benutzerorientierte Plattformen und innovative Erlebnisse im digitalen Raum. Wir verbinden Menschen mit Unternehmen, Marken und Angeboten und generieren messbare Erfolge für Sie. Wir beraten Sie zu Ihrer Strategie und unterstützen Sie – wenn gewünscht – mit unseren internationalen Fachleuten, um Ihre Commerce- und MarTech-Plattformen und Ökosysteme zu designen, zu entwickeln und zu betreiben. Als Partner für digitale Experience- und Technologie-Services optimieren wir Ihre Customer Journeys an allen Touchpoints und erwecken Ihr Markenversprechen mit Hilfe modernster Technologien wirkungsvoll zum Leben.
Plan.Net Suisse ist Mitglied der Leading Swiss Agencies (LSA).
Auf einen Blick
Zahlen & Fakten
Unsere Top-Themen
Was gibt´s Neues?
Unsere Leistungen für Ihre digitalen Herausforderungen
Unsere Partner
Wir suchen Dich
Komm ins Team Plan.Net
Du bist Berufsanfänger:in oder bereits Expert:in in den Bereichen Marketing- & Business-Consulting, E-Commerce, Data & Analytics, UX&UI Design, Digital-, Social- und Performance Media oder Customer Experience Management? Dann bist du bei uns richtig. Als Vorreiter im Erstellen von digitalen Produkten und Services erwecken wir das Markenversprechen unserer Kund:innen zum Leben – mit weltweit über 2000 Mitarbeitenden. Sei dabei!